BIRD
Adding a fun and informative self-guided tour feature to the electric vehicle rental app
My role:
Research
Interviews
Affinity Mapping
User Flow
Interaction Design
(Team: 4 Members)
Tools:
Index Cards, Whiteboard, Post-its, Sketch, Pixelmator, Keynote, Principle
Platform:
Mobile (Android)
Duration:
2 Weeks
Bird is a new Santa Monica company bringing ease of travel to the streets with their fleet of rentable scooters. Using the Bird App, users can find a vehicle, unlock it and ride for a one dollar fee plus 15 cents per minute. At the conclusion of the ride, the user can leave the scooter at their destination and lock it again with the app.
Bird’s electric vehicles are both practical and fun, but in an area with a huge tourist market, they could take riders’ experiences into another dimension by adding a self guided tour feature that could give users a fun, interesting and safe way to interact with the neighborhood, and give them a reason to ride Bird scooters somewhere.
How can the Bird app integrate a functional self-guided tour feature?
Challenges
Integration
Safety
Navigation
Satisfaction
Design a new feature and accompanying user interfaces for the Bird app that enables riders to safely discover local points of interest from a Bird.
Understanding Bird Riders
With the help of online research, 5 interviewees and two ride-along contextual inquiries, we identified our target audience, and we gathered a list of needs and pain points of Bird riders. Our goal was to identify habits, challenges, motivations and room for opportunities.
$$$ Santa Monica Economy 2017
By the numbers, People in Santa Monica
According to preliminary research, tech and hospitality are the most significant parts of Santa Monica's economy in dollars, and tourists are far and away the largest group of people in the SM economy. This information helped to determine who our target audience would be for our design.
Target Users
Do tourists rent cars in SM?
18+
Valid Driver's License
Can ride a scooter
Wants to explore
Interviews
We initially interviewed 5 people who matched our proto-user closely enough to seem relevant to our research. We transcribed our interviews and compiled notes and quotes.
“I like self-guided tours because you can go wherever you find most interesting whenever you want”
“I wanted to pull out my phone...and it really reduced the stability”
Affinity Mapping
From our research, we discovered the closest thing to our design vision was Field Trip, an app that populates a map with a customizable list of points of interest. But Field Trip's app suggests so many points of interest it can be overwhelming, and it provides no navigation or suggested travel paths.
Comparative/Competetive Analysis
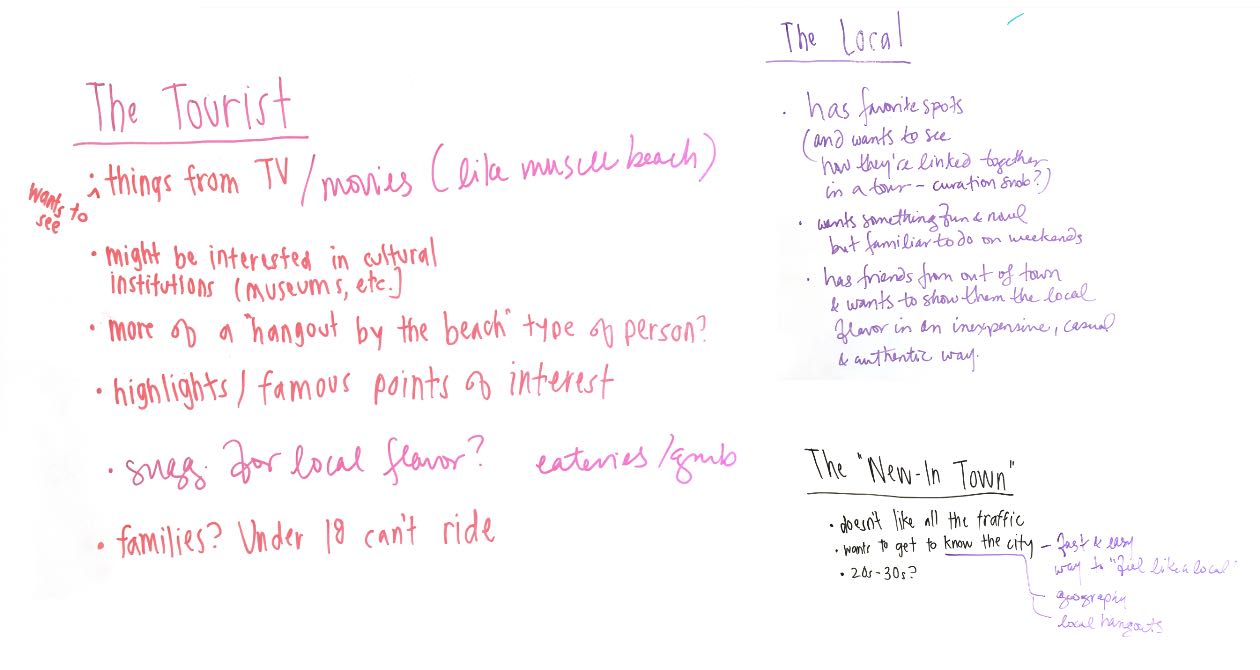
Initially we considered three possible users, based on who was likely to use Bird scooters.
Considering who we were targeting with our self-guided tour feature, we decided to focus on our tourist user persona .
Task Analysis
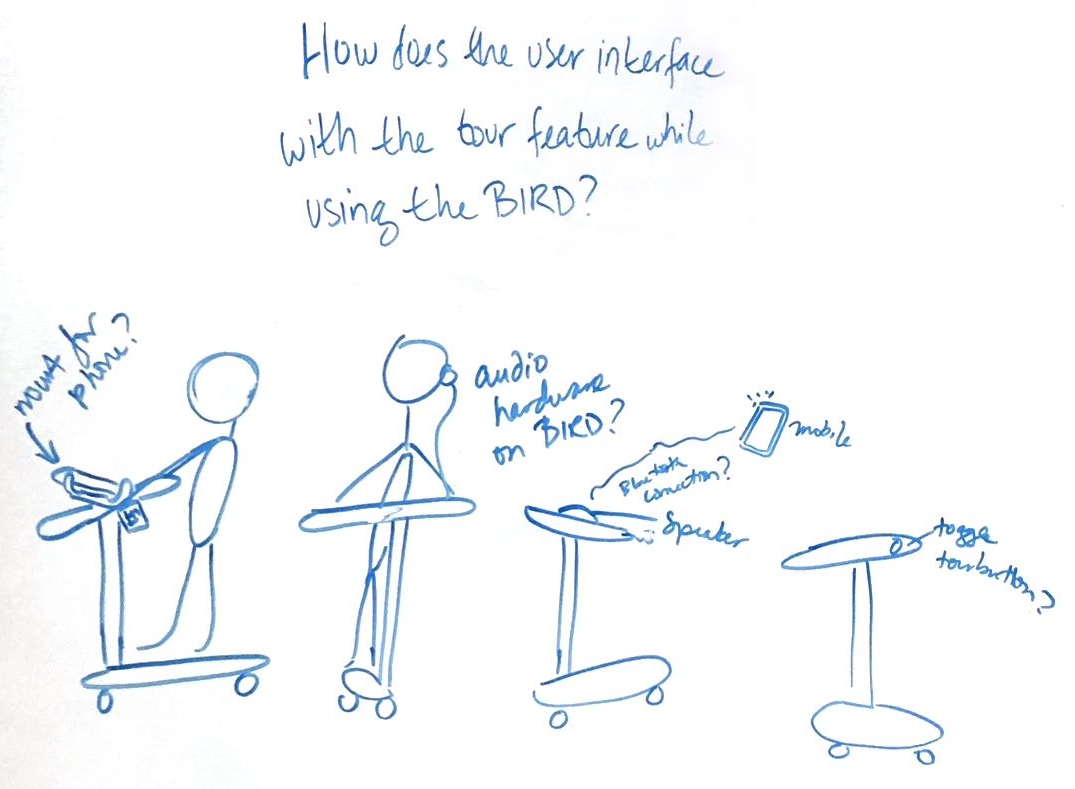
The Bird rider's user flow is very simple, but presented us with a challenge. "When, in the user flow, would the rider engage with the tour feature?", we asked ourselves.
Feature Prioritization
With a short time frame for the project, it was important for us to prioritize only the most essential features for our self-guided tour. The more impactful and expected, the more essential the feature would be to include in the design.
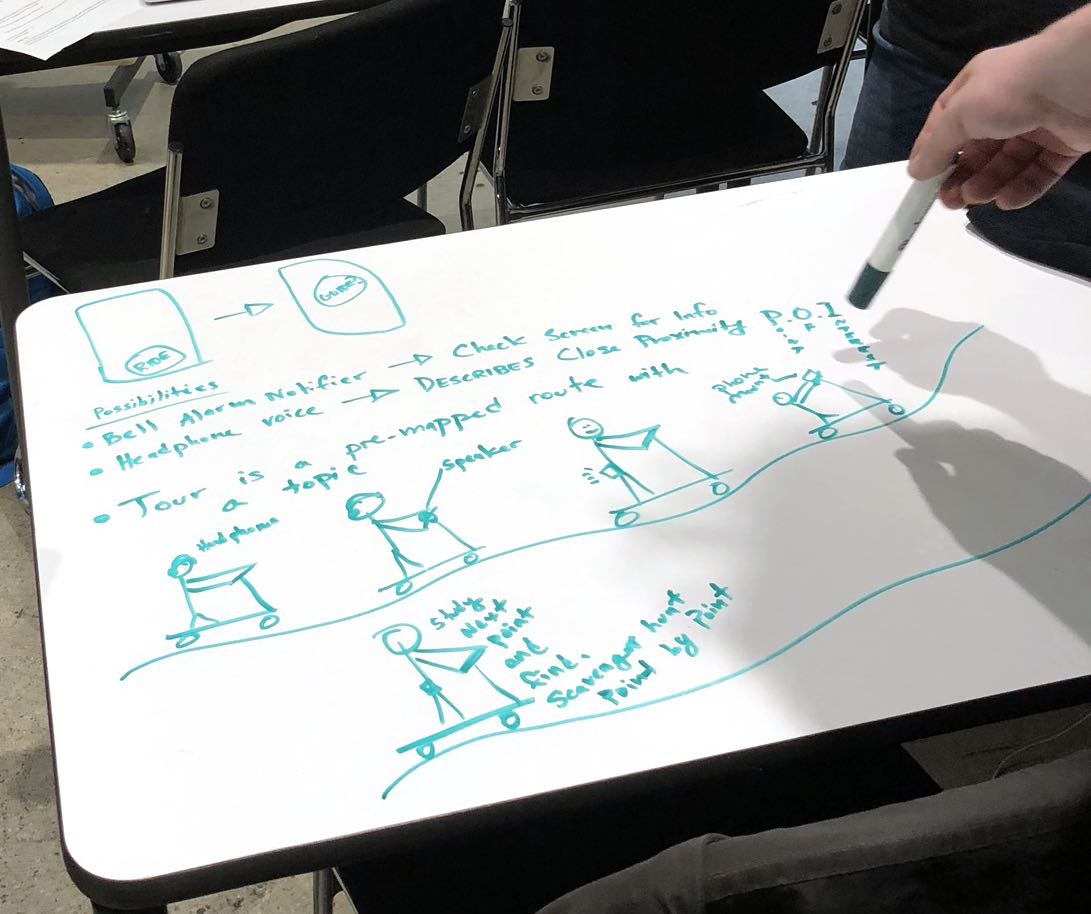
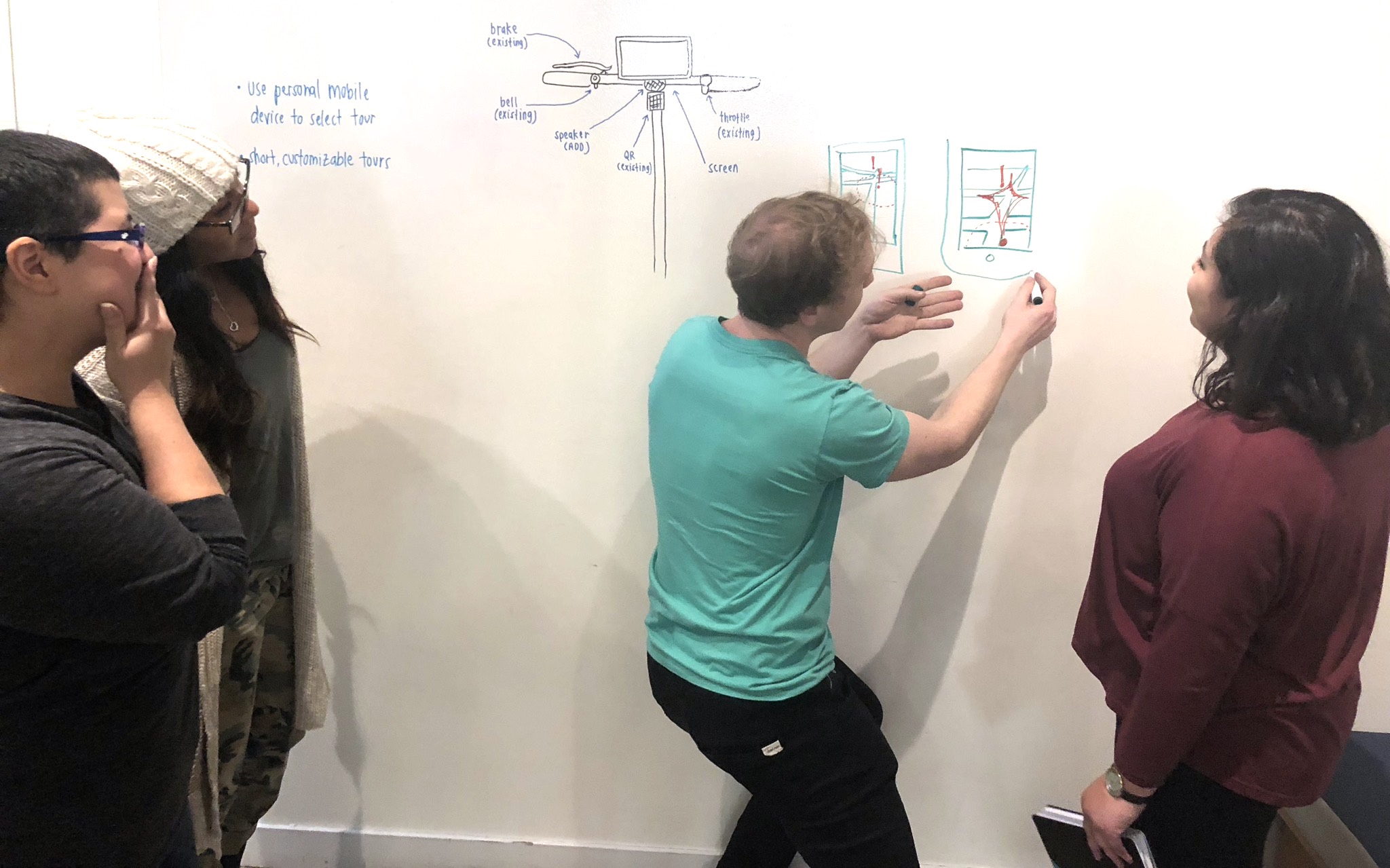
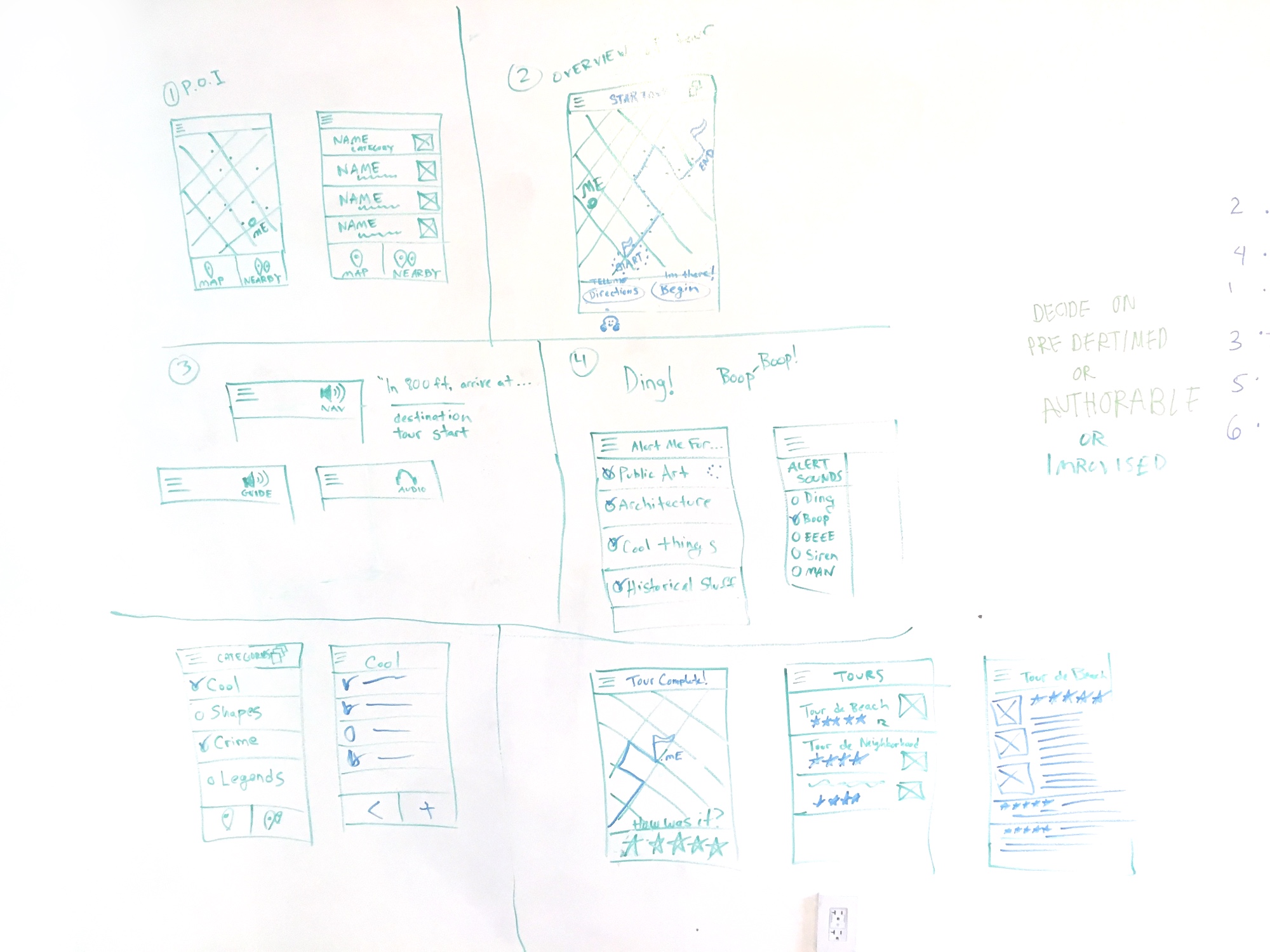
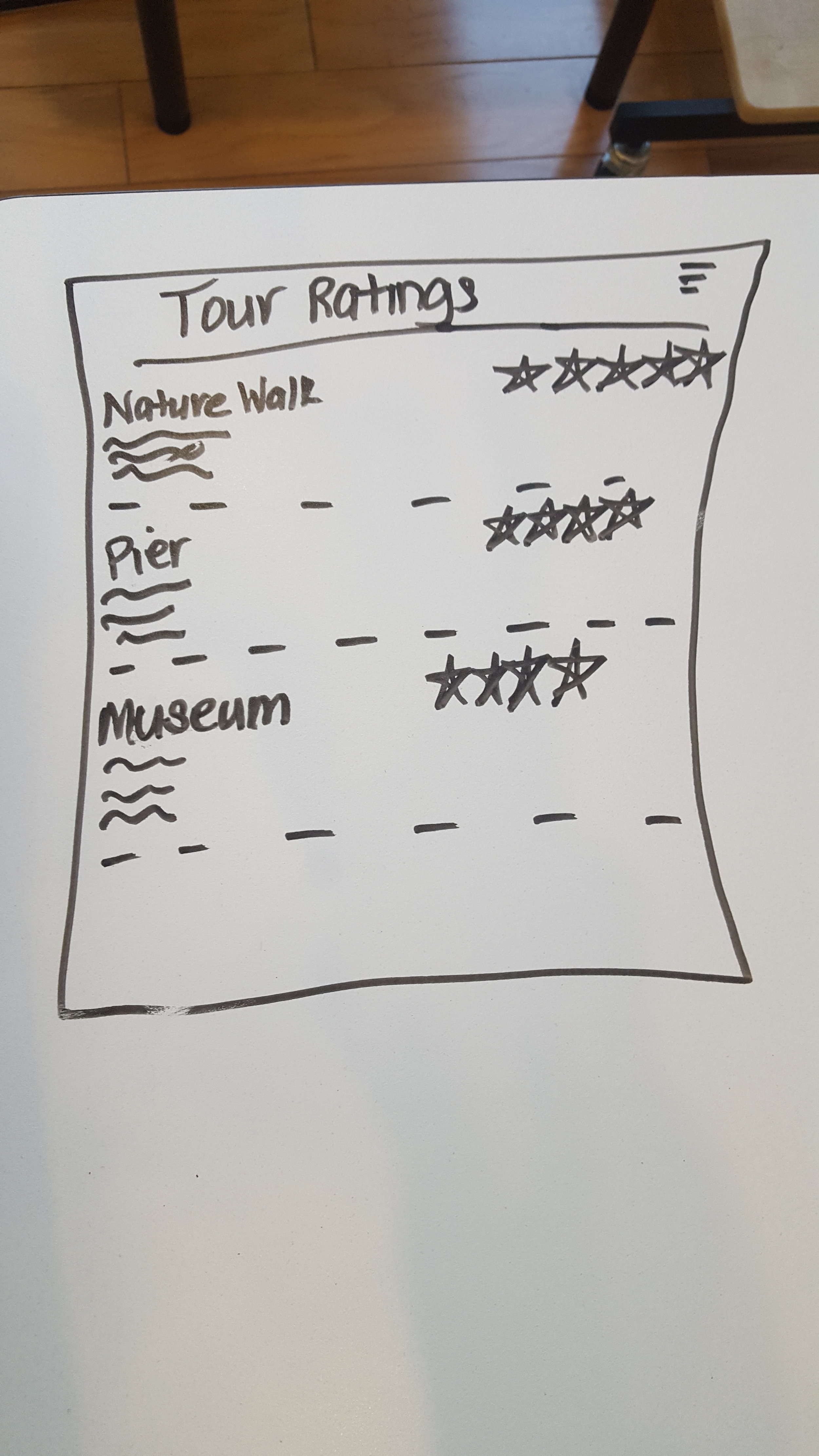
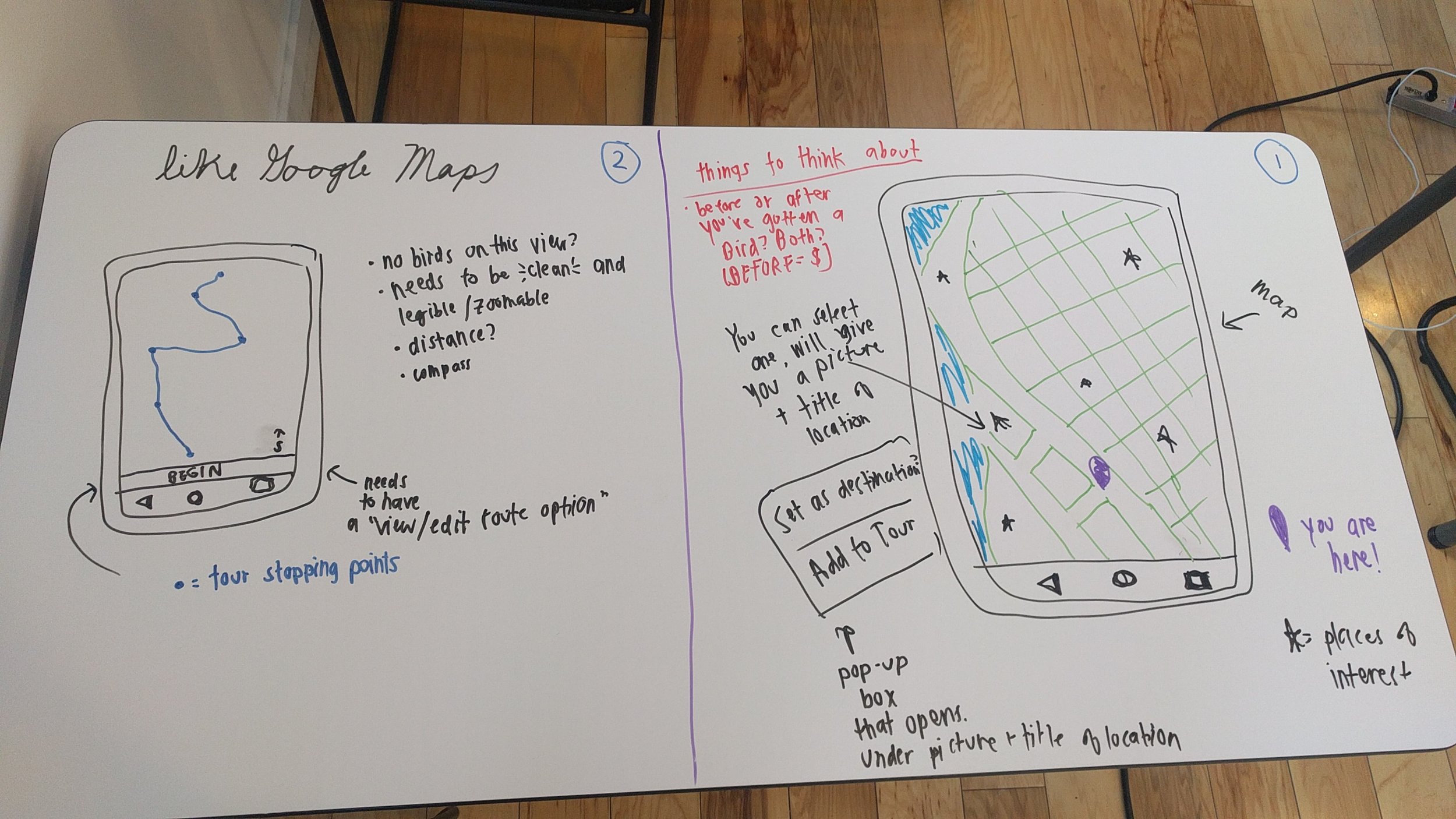
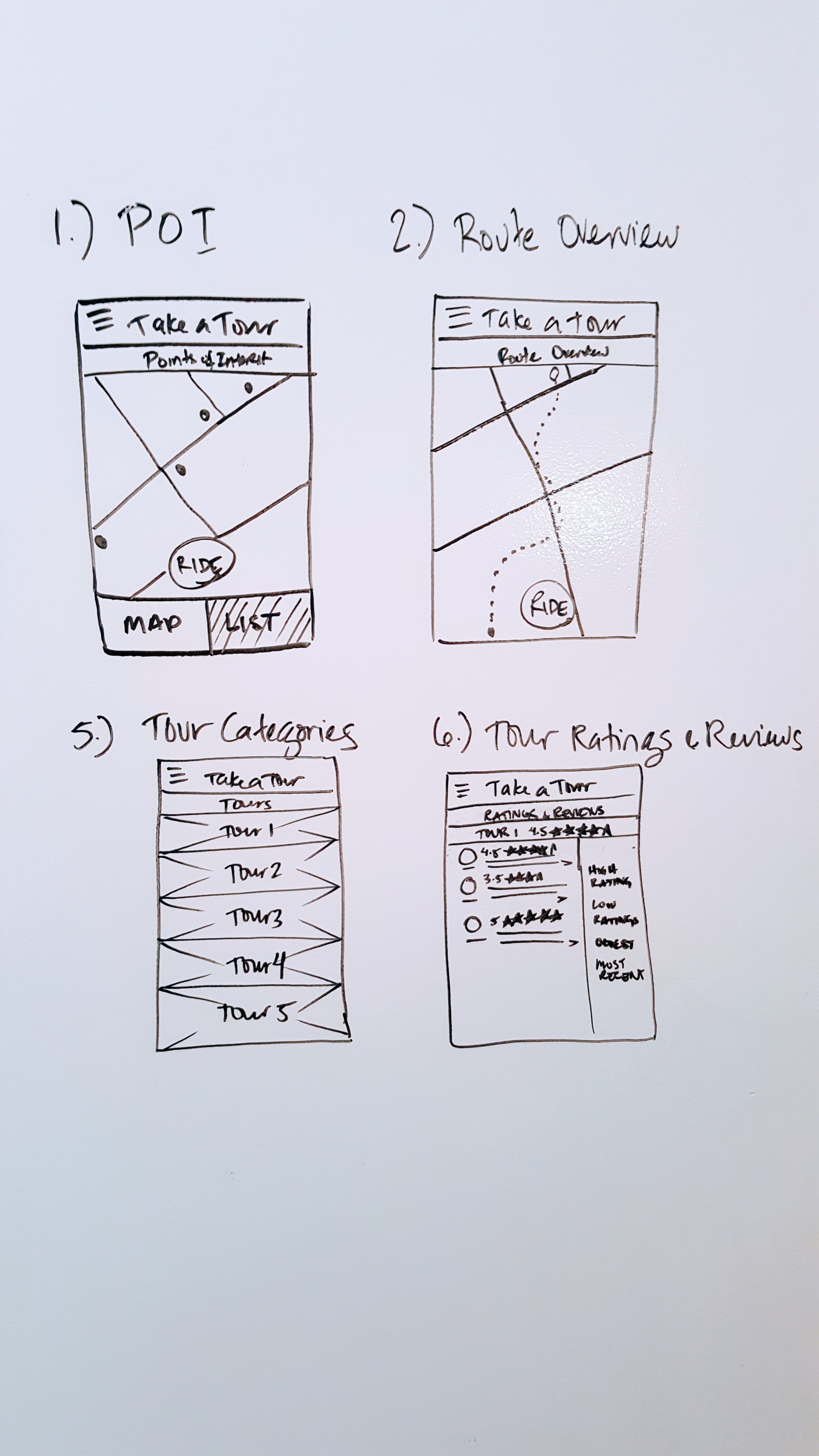
Using our prioritized features as a guide and goal, we did a series of design studio sprints.
Our wireframes gave us a focused and easily editable look at the navigation layout and flow of our design, setting the stage to add styling, visual design and content into place.
Getting Feedback
In the interest of getting lots of quick feedback, we printed large paper copies of our screens so that people in our workspace could leave comments and suggestions.
Prototype demo video:
Demonstrating the screens that inform the user about how to use the new feature, selecting and starting a tour and arriving at an interesting stop.
And an alert tone to signal to the user that there is something to look for. Intended to be distinctive, and feel calm and positive.
We made a plan and executed it. Sticking to our lean design tools and methods we designed a minimum viable product version of our goal, a self guided tour feature thats adds a new dimension to the way people ride Bird scooters. Our feature is easy to learn to use, and aims to be minimally distracting while riding.
More testing
Multilingual options
Authorability of content by users
Curated tours and content
Combating battery-drain
This was my first team design project at General Assembly. The project was fun and challenging. Our success was possible because of our organization and planning. I realized, when conducting interviews, that getting people to unleash deep insights is not always easy, yet the interviews helped to bring focus and purpose to our design goals. The more we learned, the more we figured out what else we needed to learn. I think more interviews and user testing would have pushed our design further. I learned to make interaction animations with Principle, and got to think about sound interaction.